Masih membahas seputar HTML, disini saya akan coba menjelaskan bagaimana cara membuat suatu layout di halaman website. Semoga dapat dipahami ya sobat. 😂.
Kerangka layout dari suatu halaman web itu
sangat penting sob. Kalau kita tidak memperhatikan dalam penggunaan % atau px itu sangat berpengaruh terhadap nanti hasilnya. Pemilihan % (persen) atau (pixel) dalam suatu layout halaman website perlu di pikirkan mulai dari sekarang. Saat kita menggunakan full %(persen) dalam mengatur width & height , hasilnya layout akan mengikuti width & height -nya ukuran browser sob. Sedangkan kalau kita memakai full px(Pixel) hasilnya tidak akan mengikuti width & height -nya browser sehingga ukuran akan tetap walaupun ukuran browser berubah-ubah serta kalau ukuran browsernya lebih kecil daripada ukuran layout, pada browser akan muncul scroll baik horizontal atau vertical. Berikut adalah dasar layout yang akan kita buat :
sangat penting sob. Kalau kita tidak memperhatikan dalam penggunaan % atau px itu sangat berpengaruh terhadap nanti hasilnya. Pemilihan % (persen) atau (pixel) dalam suatu layout halaman website perlu di pikirkan mulai dari sekarang. Saat kita menggunakan full %(persen) dalam mengatur width & height , hasilnya layout akan mengikuti width & height -nya ukuran browser sob. Sedangkan kalau kita memakai full px(Pixel) hasilnya tidak akan mengikuti width & height -nya browser sehingga ukuran akan tetap walaupun ukuran browser berubah-ubah serta kalau ukuran browsernya lebih kecil daripada ukuran layout, pada browser akan muncul scroll baik horizontal atau vertical. Berikut adalah dasar layout yang akan kita buat :
Penamaan dari layout di atas bisa di sesuaikan sesuka hati. Berikut code dan penjelasannya, sebelumnya buat file index.html di suatu folder lalu masukan script berikut:
<html>
<head>
<title>Belajar Membuat Layout Dengan Element DIV</title>
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="sidebar"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
</body>
</html>
Penjelasan :
<html>,<head>,<body> = dasar dari tag html cek postingan sebelumny Apa Itu HTML?Bagaimana Cara Memakainya
<div id="container"> = tag div ini memiliki selector ID "container", artinya div tersebut bisa di atur oleh CSS dengan memakai nama container.
<div id="header"> = tag div ini memiliki selector ID "header", artinya div tersebut bisa di atur oleh CSS dengan memakai nama header.
<div id="sidebar"> = tag div ini memiliki selector ID "sidebar", artinya div tersebut bisa di atur oleh CSS dengan memakai nama sidebar.
<div id="content"> = tag div ini memiliki selector ID "content", artinya div tersebut bisa di atur oleh CSS dengan memakai nama content.
<div id="footer"> = tag div ini memiliki selector ID "footer", artinya div tersebut bisa di atur oleh CSS dengan memakai nama footer.
Script diatas kalau di running di browser tidak akan muncul apa sob. Hal tersebut dikarenakan kita tidak melakukan perubahan style menggunakan css untuk script diatas. Penambahan style akan saya jelaskan di bawah ini sambil saya kasih contoh penggunaan persen & pixel untuk pengaturan width & height -nya.
1. Persen %
open file index.html lalu edit di dalam tag <head> masukan <style></style> seperti berikut :
Penjelasan :
Pada contoh persen diatas, saya menggunakan full persen untuk mengatur lebar/tinggi suatu element.
width = untuk mengatur lebar.
height = untuk mengatur tinggi.
float = untuk mengatur tataletak element. Nilainya hanya right dan left.
margin = untuk mengatur tepian luar element.
background = untuk mengatur background.
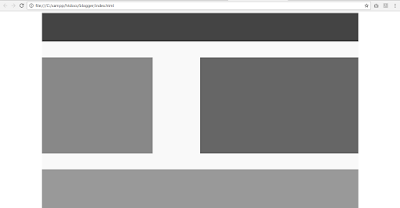
Kalau codenya di running, hasilnya seperti berikut :
- pada ukuran normal browser
- Ketika ukuran browser di perkecil ukuran layout akan mengkuti bentuk dari browsernya. Berikut hasilnya :
<head>
.....
<style>
#container{
width:80%;
height:100%;
margin: 0 auto;
background:#f9f9f9;
}
#header{
width: 100%;
height: 15%;
background: #444;
}
#sidebar{
width:35%;
height:50%;
background:#888;
float:left;
margin-top:5%;
}
#content{
width:50%;
height:50%;
background:#666;
float:right;
margin-top:5%;
margin-bottom:5%;
}
#footer{
width:100%;
clear:both;
height:20%;
background:#999;
}
</style>
</head>
.....
<style>
#container{
width:80%;
height:100%;
margin: 0 auto;
background:#f9f9f9;
}
#header{
width: 100%;
height: 15%;
background: #444;
}
#sidebar{
width:35%;
height:50%;
background:#888;
float:left;
margin-top:5%;
}
#content{
width:50%;
height:50%;
background:#666;
float:right;
margin-top:5%;
margin-bottom:5%;
}
#footer{
width:100%;
clear:both;
height:20%;
background:#999;
}
</style>
</head>
Penjelasan :
Pada contoh persen diatas, saya menggunakan full persen untuk mengatur lebar/tinggi suatu element.
width = untuk mengatur lebar.
height = untuk mengatur tinggi.
float = untuk mengatur tataletak element. Nilainya hanya right dan left.
margin = untuk mengatur tepian luar element.
background = untuk mengatur background.
Kalau codenya di running, hasilnya seperti berikut :
- pada ukuran normal browser
- Ketika ukuran browser di perkecil ukuran layout akan mengkuti bentuk dari browsernya. Berikut hasilnya :
2. Pixel (px)
Edit file index.html, tepatnya di dalam css nya.
<style>
#container{
width:1000px;
height:620px;
margin: 0 auto;
background:#f9f9f9;
}
#header{
width: 1000px;
height: 100px;
background: #444;
}
#sidebar{
width:300px;
height:300px;
background:#888;
float:left;
margin-top:40px;
margin-bottom:40px;
}
#content{
width:500px;
height:300px;
background:#666;
float:right;
margin-top:40px;
margin-bottom:40px;
}
#footer{
width:1000px;
clear:both;
height:140px;
background:#999;
}
</style>
#container{
width:1000px;
height:620px;
margin: 0 auto;
background:#f9f9f9;
}
#header{
width: 1000px;
height: 100px;
background: #444;
}
#sidebar{
width:300px;
height:300px;
background:#888;
float:left;
margin-top:40px;
margin-bottom:40px;
}
#content{
width:500px;
height:300px;
background:#666;
float:right;
margin-top:40px;
margin-bottom:40px;
}
#footer{
width:1000px;
clear:both;
height:140px;
background:#999;
}
</style>
Ketika di running dengan ukuran normal browser, hasilnya akan sama seperti yang persen. Namun ketika ukuran browser di ubah, ukuran element nya tidak berubah namun akan menampilkan scroll vertical/horizontal. Berikut hasilnya :
Bisa sobat lihat, pada gambar diatas terdapat scroll vertical dan horizontal.
Sekian tutorial cara membuat simple layout menggunakan element DIV dan style persen dan pixel. Semoga bermanfaat bagi sobat-sobat semua.
-- Thx --
Bagikan
Cara Membuat Layout Dengan Element DIV
4/
5
Oleh
kazzet






![Loker PT PAMA PERSADA NUSANTARA JULI 2017 [Expired] Loker PT PAMA PERSADA NUSANTARA JULI 2017 [Expired]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivMnORAL1VUL2XE6NxRqJ1h09Svc-FMzOonFp02tzjVTmFBwMS72HdqThF8zP6RHogVw13WyxuKBRhWLakQhqbPRqxt-nQPYLWuO77T7YEpcbuN9tFsaslLg6Vx0sgFx08qvvqUjl7px0/s72-c/pama1.jpg)
![[INTERNSHIP] Telkomsel Next Gen [expired] [INTERNSHIP] Telkomsel Next Gen [expired]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg64RLk5gtQu7mnuSE456UFo2sJVGh_ssYCtYGimQnnBofU573bIAP5uj7IaIsqYoINd5YGzWBln9kW2NxJ3mJEnIaV2WsyYFBBbGpA7nUyviTvKE0A7HYHEteFzn1qbv8A_XWIUpSS5as/s72-c/telkomsel.PNG)
